The Gamedev.js Jam is a competition where you have to make a web game in around 2 weeks, following a given theme. The theme for this jam was “Mirror”, and in addition, there were optional categories you could do. One of the categories, “Decentralized”, required you to use a technology from Protocol Labs or the NEAR Protocol. I’ve never worked with decentralized technologies before, so I thought this was a great opportunity to do so. I ended up making Just Lasers and Reflections, a pseudo-rhythm game where you dodge lasers that shoot out to the beat of the music.
The Idea
When first seeing the theme “Mirror”, I immediately thought of all the different ways people would use reflections as a core movement mechanic, like mirrored player movement, puzzles with pushable objects, and causing triggers and effects across two mirrored spaces or areas. These kinds of ideas would involve level design, and since my main goal for this jam was to use decentralized tech, I thought, “what if the game had a level editor where you could upload your levels for others to play?” I read up on and followed some tutorials for NEAR and IPFS, the two technologies I planned on using, and saw how they could fit well with this idea of sharing levels. I also wanted to try something a bit different from just puzzles or platforming, and so I went with a rhythm game.
Mistake #1: Not testing your tools
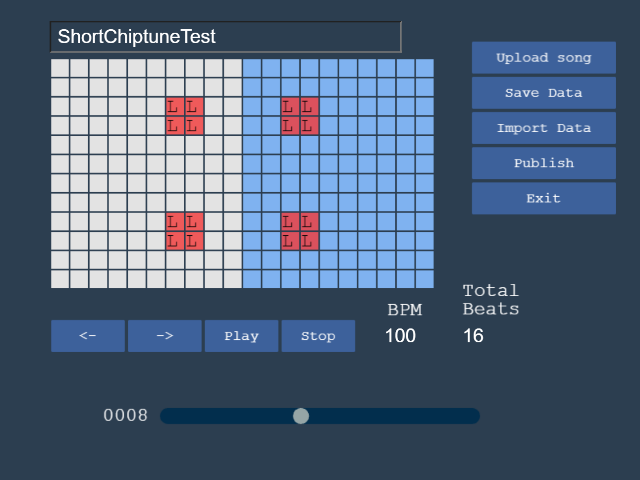
The gameplay I had in mind involved moving around a grid of tiles and dodging lasers that shoot out to the beat of the music. The biggest feature to the game would be the level editor, where you could hand-place the lasers and telegraphed flashes in sync with the beat of a song. What this essentially means is, I had to make a separate “app” technically, since the editor is a pretty standalone feature. It would generate a JSON file for your level data, let you upload your own songs to make levels for, and have a publishing feature that relies on NEAR and IPFS. The mistake I made here was, I didn’t set up the decentralized tech until much later because I was so focused on getting the level editor working.
Whenever I make games in Phaser, I typically use npm, Webpack, and Babel for the setup and development process. I didn’t notice until further into development that the examples in the docs for NEAR and IPFS use different tools, like Parcel for example. I’m not too familiar with how Parcel and other tools work for web projects, and I ended up having to do a lot of trial-and-error to figure out tons of issues like why certain packages weren’t working, why some extra packages needed to be installed because of a change in Webpack 5, whether I needed certain modules from the examples or not, and so on. At this point, I was way too deep into the level editor’s development, and changing the project’s tech stack would’ve taken too much time to do.
What I should’ve done instead is, before the competition started, make a “Hello, World!” sort of project using the tech stack I planned to use + NEAR and IPFS, and then work out any potential setup or compatibility issues. For the jam, I ended up spending a couple of days figuring out these kinds of issues, unfortunately.
Mistake #2: Focusing too much on one feature
The level editor is a very large feature. It’s technically its own program with all the usual Create-Read-Update-Delete functionality that many apps have, but more leaning towards beat-making apps. I had planned the game around this level editor, so I had to get it done or the project falls apart. As a result, though, that meant that the whole game relied on a feature with a large scope, so this meant the game was overscoped a bit. I didn’t pay much attention to the actual gameplay besides basic movement, the mirrored mechanic, and the lasers. In the end, the graphics for the game weren’t that good, the lasers had an issue of covering up too much of the screen, and the UI was very unpolished.
The Good
Despite all the issues with setting up the decentralized stuff, once they were all ready to go, using them ended up being not as hard as I expected. NEAR’s smart contracts are basically the backend of the project, where you can write functions that can be called from the frontend, and you can write data to the blockchain pretty easily. IPFS’s hosting also ended up working perfectly fine when I was testing locally, and I could load my own levels fine after publishing them.
The level editor ended up working really well too. I didn’t have a playable level until after the editor was done, and while using it to make the tutorial level, I noticed that my experience with it was not bad overall. Of course, I didn’t have time to add proper instructions for the editor from within the game, so I had to add them to the description in the submission page, but with more polish and nicer UI, I think the editor can become something that’s very easy to use for anyone.
Conclusion
Make sure to test your tech stack thoroughly before a competition, especially if you’re new to it. In competitions where the categories you’re doing involve using a specific library/framework/program, make sure to make at least a minimal working project with it to learn the setup process. Overall, I’m pretty impressed that I managed to make the level editor working, and I can see the potential the game has to expand into a more rich experience, like adding falling tiles, giving players the option to change the laser colors, and supporting more rhythms like triplets and faster beats.